ブログ
blogs

2025年Q1の技術勉強会ふりかえり 〜AIアシスタントからReact、TypeScriptまで〜
2025/05/26

2025年1〜3月にかけて、シンラボ内で継続的に開催している技術勉強会では、AIツールの活用からフロントエンド技術まで、幅広いテーマが取り上げられました。今回はその内容を簡単にふりかえります。
1月21日:AIアシスタント&議事録生成ツールを体験・比較
この回では、「AIアシスタントで議事録を残す」テーマで発表があり、実際に業務や生活の中で使っているAIツールを持ち寄って、活発な情報共有が行われました。
- Alexa:スマートプラグや連携家電で、音声操作による照明のON/OFFやラジオ起動が可能。
- SwitchBot:スマートロック機能で、ドアをスマホや音声で解錠・施錠。物理操作との連携が強み。
- bolt.new:ReactベースのUIをAIで生成。プロンプトからコードを自動生成する革新的なツール。
- v0 by Vercel:FigmaのようなUIエディタからReact/Next.jsのコードを生成。ノンデザイナーでも触りやすい。
- Genspark:AI検索支援ツールで、要約+元情報のURLを表示。精度と透明性のバランスが◎。
- Cline(VSCode拡張):開発中のコード補完をAIが支援。Copilotより軽量な印象。
- Notta/Otter:どちらも議事録生成ツール。無料でも利用できるが、Zoom連携など高度な機能は有料。
- Google Drive + Gemini:Googleの生成AI「Gemini」の統合が進行中。DocsだけでなくDriveにも入りつつあり、チーム業務への浸透が期待される。
- GitHub Copilot:コード補完や説明生成で活躍中。チーム内でも「書く→レビューする」の手間が減ったという声も。
- Claude(by Anthropic):プロジェクト単位で会話を整理できるのが便利。ファイルアップロード等は有料。
ツールの比較を通じて、「導入のハードルの低さ」や「費用対効果」、「業務フローに自然に組み込めるかどうか」といった観点で議論が盛り上がりました。
2月:Reactの再確認と、JSとの役割分担の理解
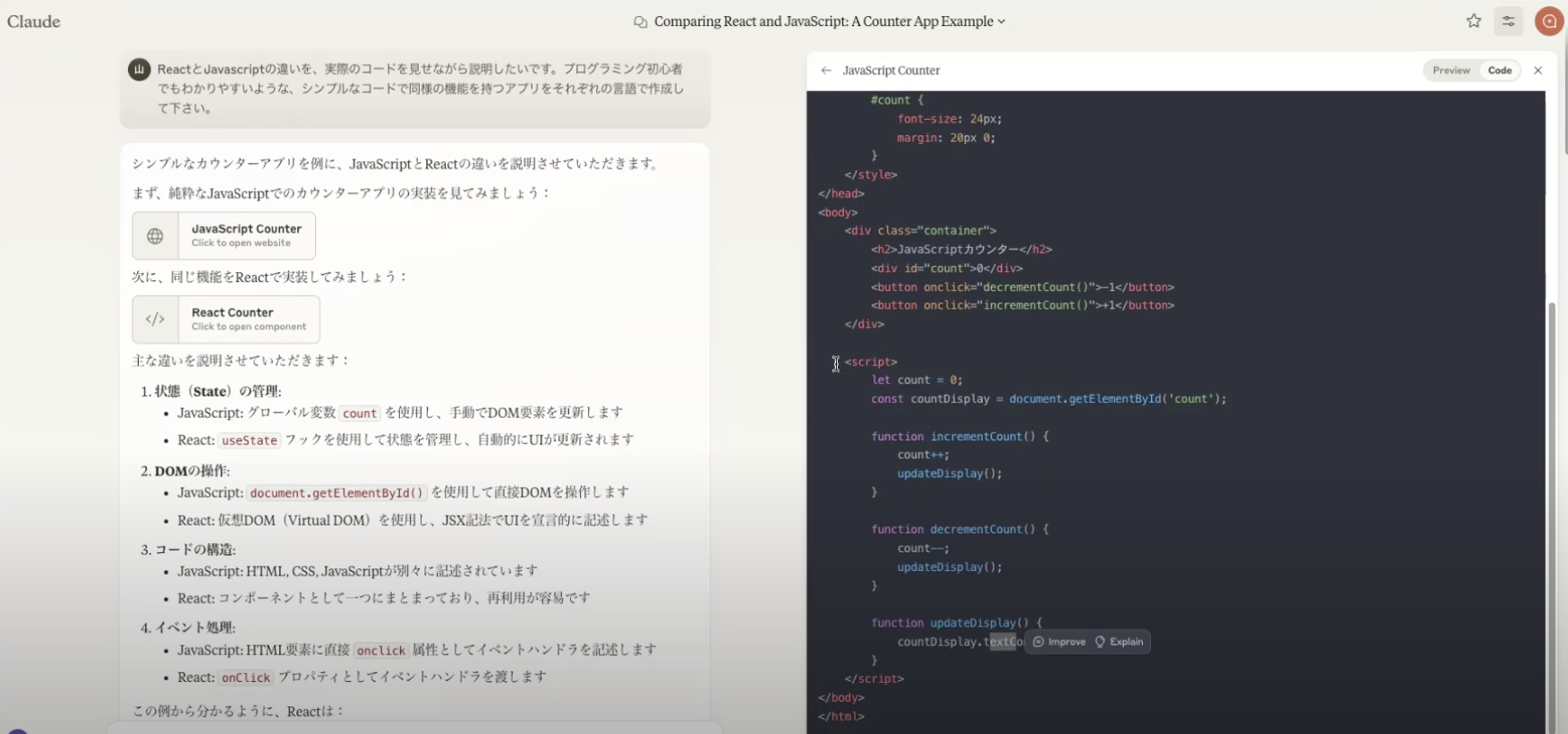
2月7日と18日の2回にわたり、Reactの基礎とJavaScriptとの違いをテーマに学習会を実施しました。
Reactの「状態管理」や「再利用性の高いコンポーネント構造」は分かっているようで曖昧だった点もあり、基礎をもう一度整理できた回となりました。
JavaScriptとの比較では、
- JSは「ロジックを書く言語」
- Reactは「UIを構築するフレームワーク」 という整理が腑に落ちた、という声が複数ありました。
また、実務にReactを使っているメンバーから、useStateやuseEffectの使い方の勘所、props/stateの分離の考え方などもシェアされ、知識と実践の橋渡しとなる内容でした。

3月:TailwindCSSとTypeScriptで“より堅く、効率的なUI”へ
3月4日はTailwindCSSの紹介。ユーティリティファーストなCSS設計の考え方は賛否分かれる部分もありますが、クラスの命名に悩まずにスタイリングできることに新鮮さを感じた人も多かったです。
「HTMLに直書きするのが最初は気持ち悪いけど、慣れると便利」との声もあり、今後の導入余地を感じる回となりました。
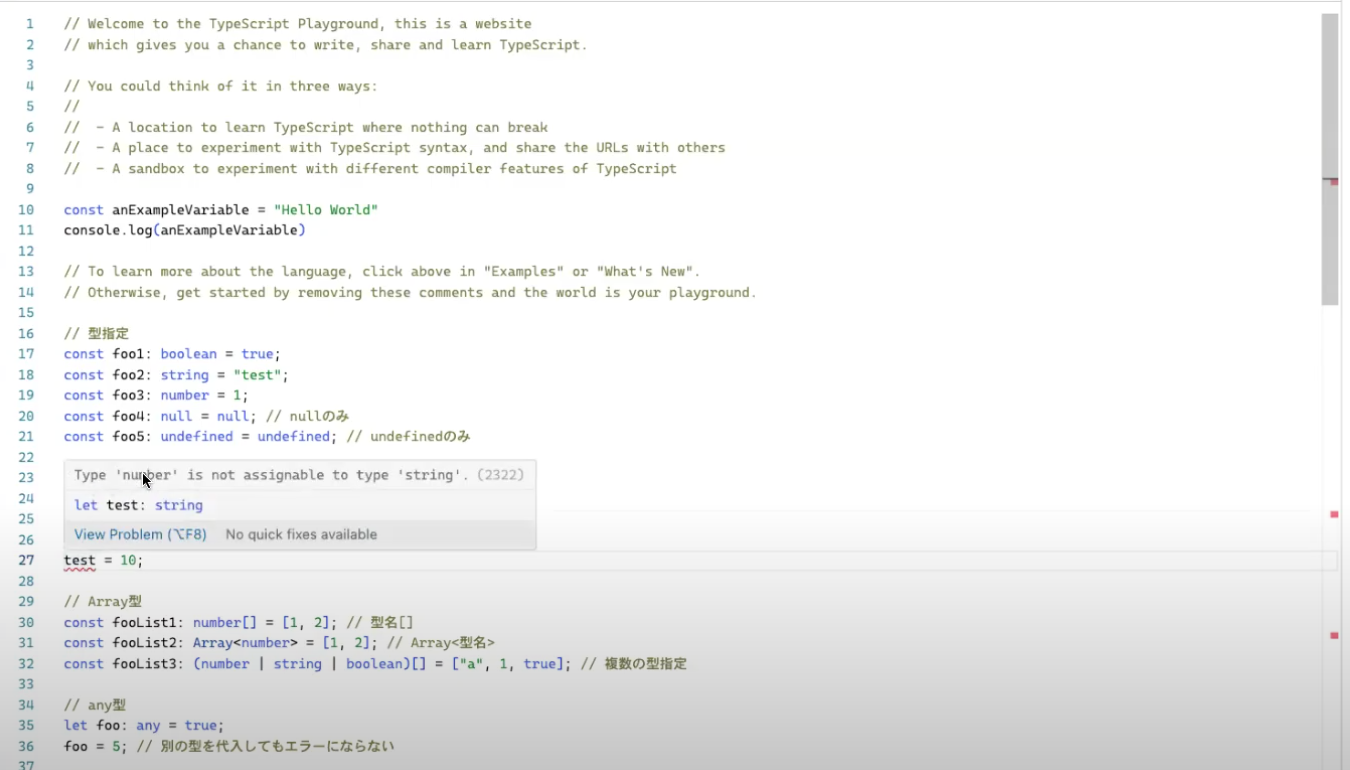
3月18日はTypeScriptの勉強会。
型定義の利点だけでなく、「なぜ型があるとチーム開発が楽になるのか」という背景まで触れた内容が印象的でした。
- 予期せぬバグを防げる
関数やコンポーネントの使い方が明示される といった点に加え、エディタ上での自動補完の安心感も評価されました。

技術の“理解”から“選択・活用”へ
Q1の勉強会は、AIツールやフロントエンド技術の情報共有→体験→活用の検討という流れが自然にできた期間でした。
Slackでのナレッジ共有や小さなTipsの交換も増え、チーム全体としての“技術との向き合い方”が深まってきたように感じます。
Q2以降も、「ただ学ぶ」だけでなく「どう使うか」「どこに適用するか」に焦点を当てながら、実務と技術を結びつける勉強会を継続していければと思います!